”Antd Table性能优化“ 的搜索结果
表格组态配置存于 columns 中,需识别校验相关配置项,调用 initRules 方法以行构建校验规则校验规则 Rules 对象类型如下,主要需要 type 表示字段类型,async-validator 会依据 type 决定自定义校验逻辑,比如 ...
问题 遇到的问题是官方可伸缩列拖动的时候太卡,究其原因是实时更新列宽,拖动的时候直接更新所有列宽,当列较多的时候更新的数据响应也会比较多,但做法是官方的延申 package.json ... "antd": "^
antd Table 实现 表格行固定
项目组下来一个任务,重写某个由Antd Table渲染为主要功能的模块,这里发现一些问题,Antd Table在渲染时,即使没有改变Table的props,只是改变包裹Table的组件,Table组件也会重新渲染。 二、问题产生 import { ...
项目技术栈 react+antd+axiosantd中的table组件基本默认的是数据有分页的情况,实际业务中会有这种情况,需要一次性展示接口返回的全部数据,后台不做分页,假如有1000条数据,则直接返回1000条数据,供用户操作。...
介绍了两种React组件间的性能优化
【代码】vue antd长列表卡顿懒加载优化。
问题:antd(3.x) table 数据量大时,批量全选卡顿。 解决方案: 使用react-window的VariableSizeGrid组件结合antd table的Api(components.body.wrapper),将tbody以虚拟列表的方案渲染。 注意:需要结合rc-...
注:功能参照于官网,自定义功能扩展有待完善。...移动端的瀑布流,PC端商品列表的无限下拉刷新等,都体现了无限滚动的重要性,antd-table本身是基于rc-table的扩展,而rc-table所属的react-compone...
1. react组件性能优化 属性传递优化 尽量不再render里面写函数用bind(this) 尽量不要再render,里面写对象,render会执行多次,会创建多个对象,没有销毁 传递组件数据,尽量少的传递数据,不要把所有数据都传递 ...
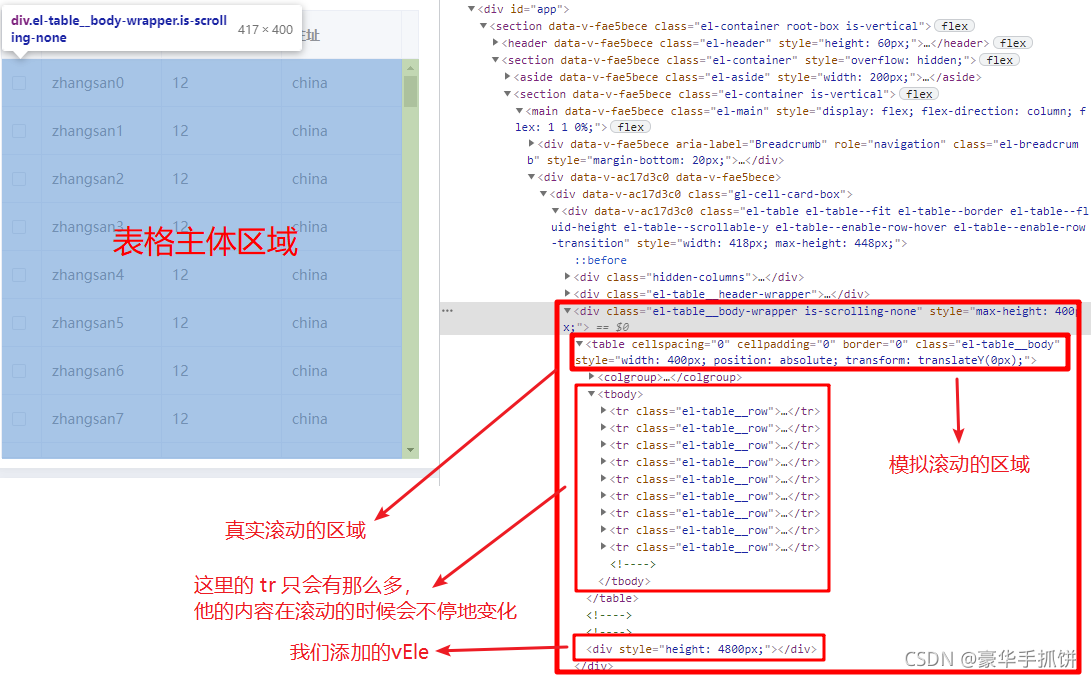
1、如果antd的table加载几千条数据,会滚动卡顿、勾选也会卡顿,所以在table上写一个模拟的div,模拟表格的滚动,每次滚动 或者 首次加载 ROWS (默认15)条数据。
给Table增加虚拟列表的能力 支持大数据展示
它在生产模式下正确捆绑了React,并优化了构建以获得最佳性能。 生成被最小化,并且文件名包括哈希值。 您的应用已准备好进行部署! 有关更多信息,请参见关于的部分。 npm run eject 注意:这是单向操作。 ...
在处理一写数据量特别大的情况下,我们不能把后端的数据一次性全部拿到前端在table表格中展示,为了考虑性能优化,使用了滚动加载表格数据。做这个功能之前,我们首先需要获取到table滚动到底部或者顶部时去触发方法...
前段时间项目中遇到性能相关的问题,用户反馈网页首屏加载时间过慢,操作点击反应迟钝,组内优化了一个星期,终于改善了很多,总结了几个比较重要的点 一、减少HTTP请求 改善响应时间最简单的途径就是减少HTTP...
Ant Design Vue 的 Table 组件默认支持单级展开,如果想要实现多级展开,可以使用自定义渲染模板的方式来进行实现。...需要注意的是,如果数据层级过深,可能会导致性能问题,可以根据实际情况进行优化。
vue项目打包优化
标签: vue.js 前端 javascript
此外,更多代码的解析、编译也就意味着更多的硬件资源消耗,在低端设备上也会存在明显的性能问题。现实世界中,很多工程师可能是在遗留代码库上工作,并且遗留代码库存在的时间还很长,那么很可能这个代码库中存在...
推荐文章
- php 上传图片 缩略图,PHP 图片上传类 缩略图-程序员宅基地
- scrapy爬虫框架_3.6.1 scrapy 的版本-程序员宅基地
- 微信支付——统一下单——java_小程序统一下单接口-程序员宅基地
- (已解决)报错 ValueError: Tensor conversion requested dtype float32 for Tensor with dtype resource-程序员宅基地
- 记录el-table树形数据,默认展开折叠按钮失效_eltable一刷新展开的子节点展开按钮消失-程序员宅基地
- 设计模式复习-桥接模式_csdn天使也掉毛-程序员宅基地
- CodeForces - 894A-QAQ(思维)_"qaq\" is a word to denote an expression of crying-程序员宅基地
- java毕业生设计移动学习网站计算机源码+系统+mysql+调试部署+lw-程序员宅基地
- 14种神笔记方法,只需选择1招,让你的学习和工作效率提高100倍!_1秒笔记 高级-程序员宅基地
- 最新java毕业论文英文参考文献_计算机毕业论文javaweb英文文献-程序员宅基地